Unmixing Chinese and Japanese fonts on the iPad and Mac OS
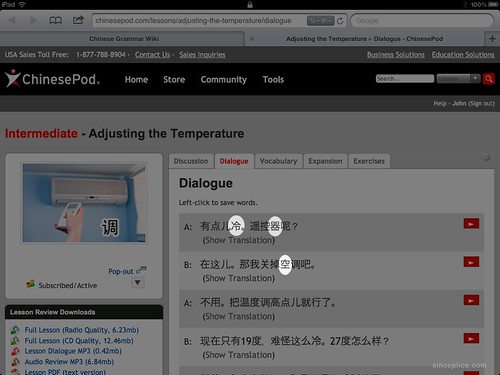
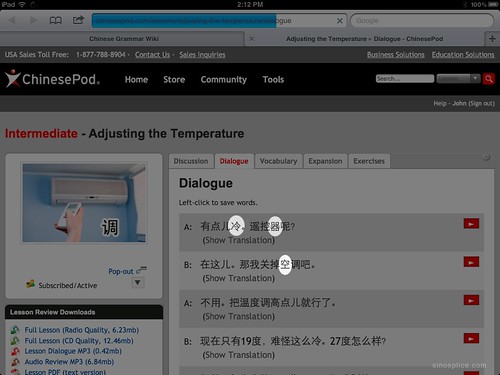
Recently an AllSet Learning client came to me with an interesting problem: he was seeing strange, slightly “off” variations of characters in his ChinesePod lesson, “Adjusting the Temperature.” Once upon a time I studied Japanese, so I could recognize the characters he was seeing as Japanese variants:
[If you really care about the tiny discrepancy, you may need to click through and enlarge the screenshot to see the difference. I’m not going to focus on including text here, because that’s exactly the nature of the problem: the text is subject to change based on your system’s font availability.]The really strange thing was that he was experiencing the exact same issue on both his 2010 MacBook and on his iPad 2. In troubleshooting this problem, I discovered that my client was running both an older version of iOS (4.x) as well as an older version of Mac OS (Leopard). I was experiencing neither on my 2008 MacBook (running Snow Leopard) or on my iPad 2 (iOS 5.x). But his system had all the required fonts, and switching browsers from Safari to others did nothing to solve the problem. So I concluded it was simply a system configuration problem.
Fixing the issue on the iPad
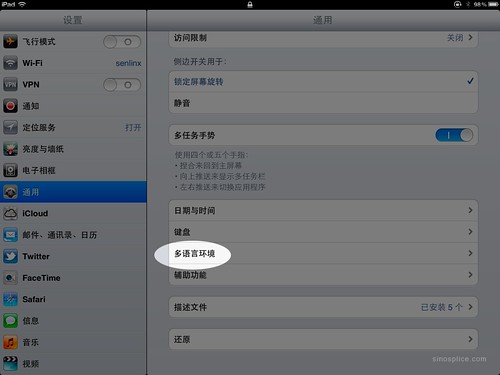
Here’s the fix. On the iPad, go into Settings > General > International (you might need to scroll down for that last one). You might see something like this:
Note that in the order pictured above, Japanese (日本語) is above simplified Chinese (简体中文) in the list. This is crucial! That means that if English fonts are not found for the characters on a given page, the system is going to match characters to Japanese fonts next.
So to fix this issue, Chinese should be above Japanese. The thing is, there’s no obvious way to change the order. The only way I found to do it is to switch the system language to Chinese, then switch back to English. [Warning: your entire iOS system interface will switch to Chinese when you do this; make sure you can read the Chinese, or you know where the menu position for this settings page is before you switch!]
Switching to Chinese makes the Chinese jump to the top of the list, then switching back to English makes English jump back above that, leaving Japanese below Chinese.
You should see something like this when you’re done:
Fixing the issue on Mac OS X
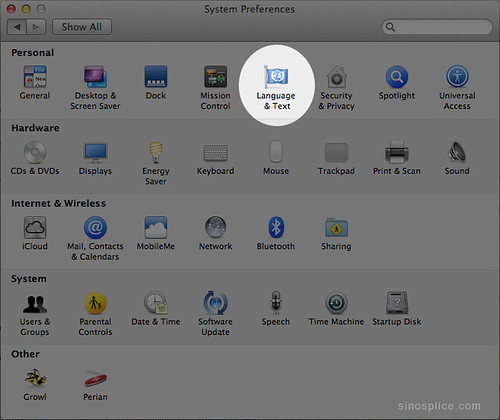
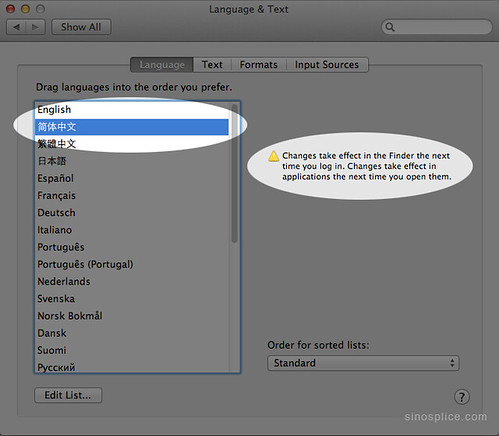
The exact some issue applies to Mac OS X system preferences. Go to: System Preferences… > Language & Text > Language.
This time, though, there’s an easier way to rearrange the order. Simply click and drag:
Notice the little message on the right about when the changes will take effect.
Does this really matter?
In the grand scheme of things, not really. It’s actually good to have some tolerance for font variations. But the detail-oriented may find this particular issue quite maddening. It’s good to have a simple way to fix it.
So why didn’t I have the issue, and he did? Well, I had at some point tried switching the system language to Chinese, on both my MacBook and on my iPad, but I later switched them back to English. So without even trying to, I had taught my system to prefer Chinese over Japanese. The problem appears when English is the only language ever used, and the system doesn’t know what to give preference to. In my client’s case, you would think that adding a Chinese input method might clue in the system, but apparently Apple isn’t quite that on the ball yet.








It’s really the website that bears responsibility for this – it’s easy to make sure the correct characters are used by specifying the a font for the text, or using the xml:lang attribute to indicate the language. It would be better if the browser could figure it out automatically, possibly based on the presence/absence of kana, but such is the world we live in.
Your own site has the same problem – your CSS only sets the font to “arial, helvetica, sans-serif”, so the font of any han characters is up to the system to decide. Adding Chinese fonts to the list (after the English ones so latin text isn’t affected) will make sure that your characters are hanzi and not kanji.
Great tips Kevin. I didn’t know about the xml:lang tag making a difference.
Unfortunately there aren’t a large selection of good looking “web-friendly” fonts. Under Mac OS X you can also choose STFangSong, STHeiti, STKaiti or STSong. Under Windows: “微软雅黑”,”simsun”,”隶书”, “宋体”, Arial Unicode MS all do the job.
Chinese Font-Family: CSS
.class p {font-family: Arial, Helvetica, 微软雅黑, Arial Unicode MS, simsun, STFangSong, STHeiti, STKaiti, "隶书", "宋体;
}
How about windows? I think in the last 2 versions of the system there is not such a problem. Actually I am a regular user of OSX and I have never encounter such a “problem”. Anyway, thanks for the hint.
By the way, there is a way to use 黑体 in macosx?
I stumbled on this error also at the end of last year. It took me a lot longer to figure what was actually happening! I learned a lot about character encoding as a result though. For the in-depth post (more like investigation!): http://confusedlaowai.com/2011/10/drinking-problem/
This also happens on an Android phone, but as far as I know, there’s no way to fix this 🙁
Wow, John, good catch. That definitely makes sense. I did the same thing with both my iPad and Macbook, that is, at one time had used Chinese and had switched back to English.