Sinosplice Tooltips 1.1.1
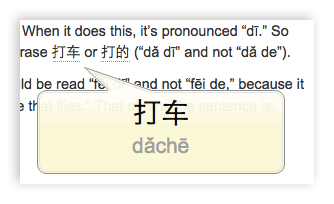
There’s a new version of the WordPress Sinosplice Tooltips plugin out. With the help of Mark Wilbur’s pinyin tone mark conversion code (see it in action on Tushuo.com), version 1.1 added the ability to convert numeral pinyin (like this: “Zhong1wen2”) to tone mark pinyin (like this: “Zhōngwén”), and add that pinyin as a tooltip to text within WordPress, producing a nice little tooltip effect on your WordPress blog or site (like this: 中文).
Installing and using the plugin is by no means difficult, but in case you’re new to WordPress, to blogging in general, or to the idea of tooltips, this is the post for you! Here I’ll just go over quickly how to install it on WordPress 3.0.5 and what exactly you need to do to produce the effects above.
1. Install the WordPress Plugin
You can go to the Sinosplice Tooltips WordPress plugin page, but manually downloading means manually uploading via FTP. These days it’s much easier to do everything within your own WordPress admin section.
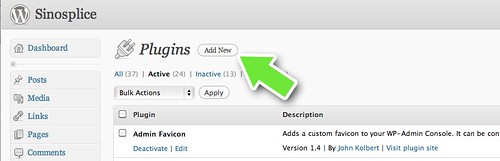
So, first log into WordPress and click on “Plugins” in the sidebar. At the top of the WordPress Plugins page, next to the title “Plugins,” you should see an “Add New” button.
Click on “Add New.”
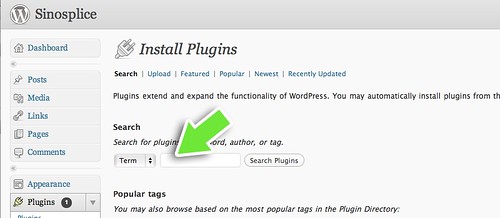
The resulting page will look something like the one pictured below. Find the search box.
Do a search for “sinosplice” (no quotes). The results should look like the page below.
Click on “Install Now” and the result should look like the page below. You can activate the plugin right away by clicking on “Activate Plugin.”
2. Adjust the Settings
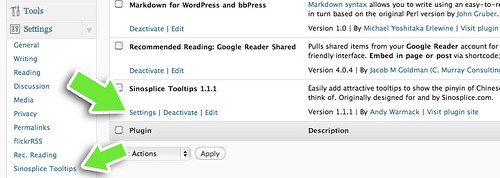
To get to the Sinosplice Tooltips settings page, first click on “Plugins” in the sidebar of the WordPress admin section.
On that page, there are two ways to get into the tooltips’ settings: (1) through the settings link under the plugin’s title in the plugins list, and (2) through the “Sinosplice Tooltips” link in the sidebar, under “Plugins.”
Click on either of those two links. (They go to the same place.)
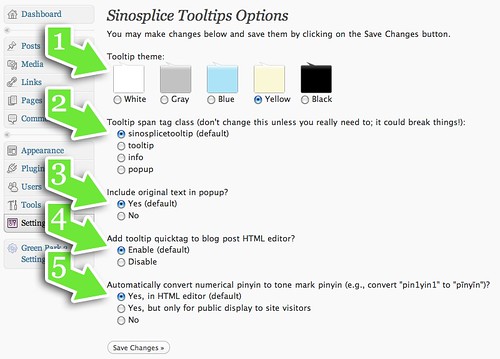
On the Settings page, you can make a number of changes:
1. The tooltip theme (choose a color)
2. The tooltip span tag CSS class (if you don’t know what that means, you should be fine leaving it alone)
3. Option to repeat the tooltipped text within the popup (repeating the text creates a sort of “magnification” effect)
4. Option to add a quicktag into your WordPress HTML editor (you almost certainly want this; without it, you lose most of the convenience that the tooltip provides)
5. Choice of converting to tone mark pinyin within the editor, or not until the final published page (The default option is best for most people, because you can see immediately if the tone marks converted properly, or if you made a mistake entering the pinyin. The reason you would choose the latter is if you’re a techie person, and want to save all tone mark data in the simpler numerical form, in order to minimize the possibility of encoding or display issues. To put it another way, it’s a clearer separation of content (data) and presentation (tone mark effect). If your blog is relatively new, you probably don’t need to worry about this. I use the default myself.)
If you make any changes, don’t forget to click on “Save” at the bottom of the page.
3. Edit a Post
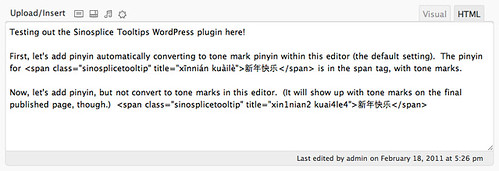
Now comes the fun part! Create a new post or edit an old one. You need to be in “HTML” editing mode, not “Visual” editing mode in order to see the new “pinyin” tag. (See screenshot below.)
Just for the purpose of this tutorial, you’ll notice that the pinyin contained in the tags above is in two forms: (1) tone mark pinyin in the second paragraph, and (2) numerical pinyin in the third paragraph. You’ll normally be using just one or the other, but both work!
I recommend saving your post as a draft and then previewing it to make sure you’re getting the proper tooltip effect. Make sure that the preview page downloads completely when you test it; if it doesn’t fully download, you won’t see the tooltip effect.
4. See the Results
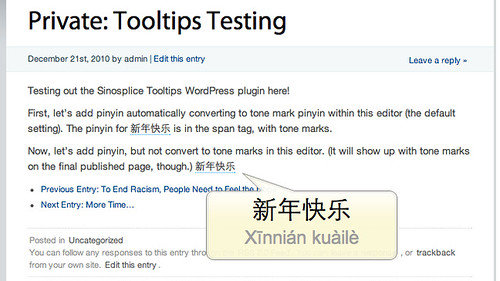
Below is an example of the resulting tooltip, which is based on the HTML code you saw above. Note that on this page, both tooltip effects will look exactly the same.
That’s it! Please let me know if you have any questions or comments. The developer I’m collaborating with, Andy Warmack, will also be replying to comments here.
Also, anyone that has an account on WordPress.org, please take the time to review the plugin! Enjoy.










This looks great and something I have really been needing for my blog (but have been to lazy to look up myself). Thanks!
Great.. What about adding it to comments? 🙂 I notice there is no option, like on ChinesePod comments, to convert to pinyin marks on this comment box.
jia1you3!
I love your Tooltips plug-in and just blogged about it (http://www.catchstargirl.com/2011/02/sinosplice-tooltips-wordpress-plug-in/). Actually, in writing my entry and I realized that I could enter anything else instead of pinyin and, as a Cantonese speaker, demonstrated exactly that in my blog entry talking about your plugin!
Very useful plugin, but it doesn’t work with my theme (http://themeforest.net/item/alyeska-premium-wordpress-theme/164366).
It just shows the question mark in the popup but not the text :((
Hmmm, that’s weird. I’ll have to take a look.
Can you please post an example page or a screenshot? You can either post here or tweet me at @TechniOrchid. Thanks!
Hi Andy, Great plugin.
Is it possible for you to make the tooltip of auto width so that whole sentences can be translated in the next update? Would really appreciate that!
Great plugin. Thanks
[…] Learn how to install and use Sinosplice Tooltips on Sinosplice. […]
[…] friend Andy (the guy who did the WordPress Sinosplice Tooltips plugin) wished me a happy New Year in the following way […]
Plugin does not work on latest WP version 3.3.2
The plugin has just been updated, and should work now. Please try again.
Thanks!
Thanks for the update John.
[…] You can also search and add the plugin through WordPress itself, and instructions on how to do that are here. […]
Hi, I think I have installed the plugin okay but when I went into HTML to try to edit something I got an error message asking me to highlight text. What am I doing wrong? Do I just need to highlight the Chinese characters, or just pinyin or both?