Adding the pinyin quicktag in WordPress
A while back I wrote about adding pinyin tooltips using a little CSS and a span HTML tag. I later mentioned that I had worked a “quicktag” into my blogging interface. Today I’ll tell you how to easily add this button to your WordPress “Write” page.

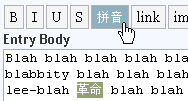
The pinyin quicktag in action
After installing WordPress 2.0, it took me a while to get around to uploading my custom quicktags.js file which includes the “pinyin” quicktag button. Since I add pinyin to words quite often, I was really annoyed by the loss of the button. It really makes adding pinyin so much more convenient.
A word of caution, though: if you run WordPress 2.0, you can’t use quicktags at the same time as the new WYSIWYG toolbar. I really hate the new WYSIWYG toolbar, so this was no loss for me. If you like it and don’t want to lose it, then forget the pinyin quicktag and stop reading now. Users of WordPress 1.2 and 1.5 don’t need to worry about this. To deactivate WP 2.0’s WYSIWYG toolbar, you have two options:
1. In the WP 2.0 admin, go to Options, Writing. Under Formatting at the top, uncheck “Users should use the visual rich editor by default.” Scroll to the bottom of the page and click on “Update Options.” This will change the default setting, which can still be altered for individual users (see method #2).
2. In the WP 2.0 admin, go to Users and scroll all the way down. Under Personal Options, uncheck “Use the visual rich editor when writing.” Click on “Update Profile.”
If you are the only user on your blog, either method is fine. If you’re not, use method #1 to apply the change to all users, and method #2 to apply it to just yourself.
Now that you’re using plain quicktags, you just need to upload the new quicktags.js file. I highly recommend that you make a backup of your old quicktags.js first. I’m not responsible for your mistakes or freak accidents. The new file should do nothing but add an extra button, but it’s better to play it safe. Then download my quicktags.js file and upload it to:
– the /wp-includes/js/ directory for WP 2.0
– the /wp-admin/ directory for earlier WP versions
That should do it. When you got to your WordPress Write screen, you should now see a ‘拼音’ button in the row of quicktags. (You can also now hit ALT-Y instead of clicking on the button for the same effect.) Please note that the pinyin quicktag button adds the code around any character(s) you select, but you still need to paste the pinyin in between the quotes following the title attribute. So Chinese characters marked up with pinyin tooltips will look something like this on your edit screen (the red is where you need to add in the pinyin):
<span class="info" title="pīnyīn">拼音</span>
You can use a program like Wenlin to generate the tone-marked pinyin, then copy and paste, but online tools like Mark’s Pinyin Tone Tool are just as quick and easy to use. Adsotrans can give you the pinyin straight from the characters (choose “Pinyin” under Style).
If all of this is pretty is pretty easy for you to follow, then you really ought to mod your quicktags.js file yourself. It’s quite easy, even for non-programmers like me. Check out: WordPress Quicktags Guide. The quicktags.js I offer at the link above adds only one new button, but my personal quicktags.js has quicktags for all sorts of things specific to my blog layout, like image aligning, image captions, custom horizontal rule (<hr>), etc., and none of the quicktags I don’t use.
Have fun.

not cool. my blog service provider disables javascript file uploading…
I’ve been thinking about addind a 拼音 quick tag for a while. Thanks for the useful post. I’m curious about one thing though… when you upgraded to WP2.0, did you have to remake your Sinosplice theme, or could you just copy the old one? I’ve customized my theme quite a bit too, and it would be a real bummer to have to do it again from scratch.
Mark,
When I upgraded to WP 2.0, I just used the same theme as-is. The only issues I had were with plugins, not with basic WP functions. You can check out which plugins work with WordPress 2.0 before you upgrade so you know how much hassle you’re in for.
I just thought of one other thing you can do if you want to save yourself the hassle of using Wenlin or my tone tool. Set up your tag to print this:
<span class="info" title="āēīōūǖáéíóúǘăĕĭŏŭǚàèìòùǜ">拼音</span>Then, whenever you hit the 拼音 button, it will give you a copy of each vowel tone combination. That way, you can just copy and paste which ever vowels you need to make your pinyin word even faster.
good idea Mark!
blah blah ge ming blah blah?
hahahah.
Great stuff. Not that I use the PinYin part, but it helped me find out why RTF was enabled even though I disabled it as default in options. Like you, I hate it. It makes a mess in formatting for no obvious reason. Thx John 🙂
[…] you, check out the following: How to Annotate Chinese with Pinyin Tone Markers at Panda Passport Adding the pinyin quicktag in WordPress at […]